Hey, so I want the last column in my datatable to be sticky because I have multiple columns.
I'm using Angular and bootstrap and installed the fixedColumnsextension.
The colum appears to be sticky when scrolling horizontally.
But the column is not the same looking as in the examples of fixedColumns.
Here is my search.component.ts with the configuration:
createDataTable() {
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 5,
lengthMenu: [5, 15, 30],
processing: true,
fixedColumns: {
left: 0,
right: 1
},
fixedHeader: true,
scrollX: true,
/*columnDefs: [
{ "width": "10%", "targets": 0 },
{ "width": "10%", "targets": 1 },
{ "width": "5%", "targets": 2 },
{ "width": "13%", "targets": 3 }
],*/
dom: 'Blfrtip',
buttons: {
buttons: [
{ extend: 'excel', className: 'btn btn-outline-success mb-3' },
{ extend: 'csv', className: 'btn btn-outline-success mb-3 me-3' }
],
dom: {
button: {
className: 'btn'
}
}
},
responsive: true,
language: {
emptyTable: "Keine Daten in der Tabelle vorhanden",
info: "_START_ bis _END_ von _TOTAL_ Einträgen",
infoEmpty: "Keine Daten vorhanden",
infoFiltered: "(gefiltert von _MAX_ Einträgen)",
infoThousands: ".",
loadingRecords: "Wird geladen ..",
processing: "Bitte warten ..",
paginate: {
first: "Erste",
previous: "Zurück",
next: "Nächste",
last: "Letzte"
},
aria: {
sortAscending: ": aktivieren, um Spalte aufsteigend zu sortieren",
sortDescending: ": aktivieren, um Spalte absteigend zu sortieren"
},
decimal: ",",
search: "Suche:",
thousands: ".",
zeroRecords: "Keine passenden Einträge gefunden",
lengthMenu: "Zeilen anzeigen: _MENU_",
datetime: {
previous: "Vorher",
next: "Nachher",
hours: "Stunden",
minutes: "Minuten",
seconds: "Sekunden",
unknown: "Unbekannt",
},
}
};
}
And the angular.json:
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css",
"node_modules/datatables.net-bs5/css/dataTables.bootstrap5.min.css",
"node_modules/datatables.net-buttons-dt/css/buttons.dataTables.css",
"node_modules/datatables.net-fixedcolumns-bs/css/fixedColumns.bootstrap.min.css",
"node_modules/datatables.net-fixedheader-bs/css/fixedHeader.bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/datatables.net/js/jquery.dataTables.min.js",
"node_modules/datatables.net-bs5/js/dataTables.bootstrap5.min.js",
"node_modules/datatables.net-fixedcolumns/js/dataTables.fixedColumns.min.js",
"node_modules/datatables.net-fixedheader/js/dataTables.fixedHeader.min.js",
"node_modules/jszip/dist/jszip.js",
"node_modules/datatables.net-buttons/js/dataTables.buttons.js",
"node_modules/datatables.net-buttons/js/buttons.colVis.js",
"node_modules/datatables.net-buttons/js/buttons.flash.js",
"node_modules/datatables.net-buttons/js/buttons.html5.js",
"node_modules/datatables.net-buttons/js/buttons.print.js"
]
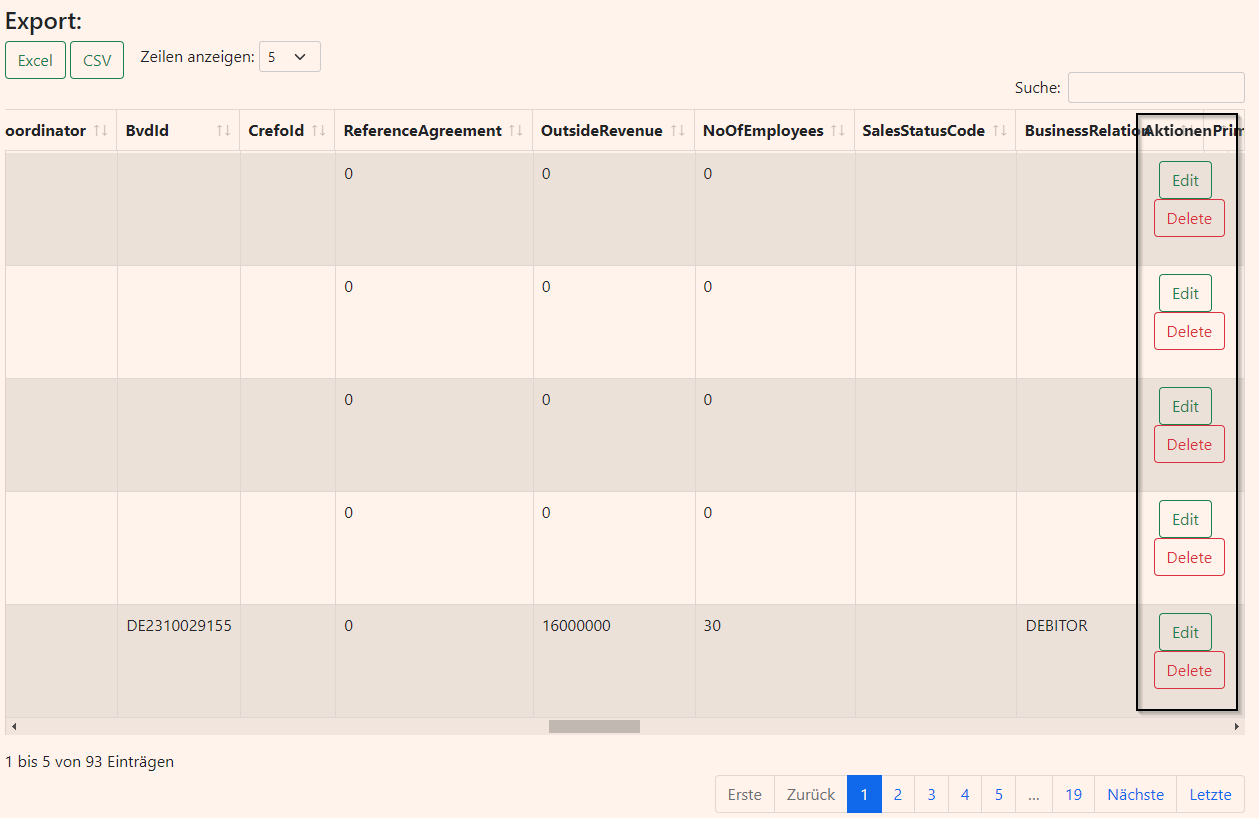
My Table looks like this:

As you can see on the right side, the column "aktionen" overlays the other columns instead of being sticky.
I want it to be sticky and behaves like in the examples of fixedColumns
Would be great if someone can help, greetings from Germany.