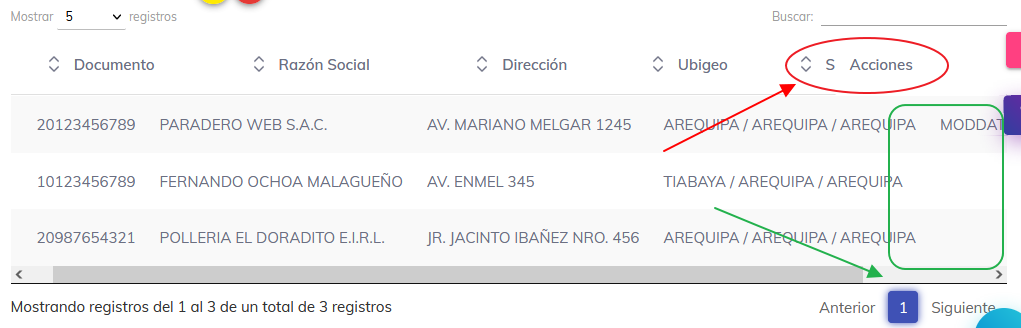
Tengo el problema cuando quiero mostrar la columna derecha anclada, solo queda anclada la cabecera de la datatabla mas no la columna del body, pero esto pasa cuando uso ajax dentro del script, pero si lo uso creando los campos desde el html si me funciona, porfavor ayudenme con eso ya que se ve mas atractiva dicha funcionalidad.
<script>
$(document).ready(function(){
$("#datatable").DataTable({
language: {
"url": "./materialize/app-assets/vendors/data-tables/lang/Spanish.json"
},
ajax: {
"url": "./ajax/empresaAjax.php",
"method": 'POST',
"data": {'accion': 'empresas_datatable'},
"dataSrc": ''
},
columns: [
{"data": "id"},
{"data": "numeracion"},
{"data": "documento_numero"},
{"data": "razon_social"},
{"data": "direccion"},
{"data": "ubigeo_completo"},
{"data": "sunat_usuario_secundario"},
{"defaultContent": "<a class='yellow accent-3 btn btn-floating btn-small z-depth-2'><i class='black-text material-icons'>edit</i></a><a class='red darken-1 btn btn-floating btn-small z-depth-2'><i class='material-icons'>delete</i></a>"}
],
pageLength : 5,
lengthMenu: [[5, 10, -1], [5, 10, 'Todos']],
columnDefs: [{
orderable: false,
targets: [7]
},
{
targets: [ 0 ],
visible: false,
searchable: true
}],
scrollX: true,
scrollCollapse: true,
fixedColumns: {
left: 0,
right: 1
},
});
el style que uso es el siguiente para evitar que sean mas de 1 fila en la tabla
<style>
#datatable {
white-space: nowrap;
}
</style>

como se observa, la columna acciones se queda anclada la cabecera mas no el cuerpo, el ajax si devuelve los datos solicitados y el problema está en que el formato de la tabla se descuadra entre la cabecera y sus datos eso tambien se debe al uso del scrollX y por otro lado el fixedcolumn en right 1 que no se muestra
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.